Google Analytics 4 provides a great way to collect and analyze data that can help you improve your Shopify store's performance.
The data layer is the component that passes information such as "Product ID," "Product Name," "Price," "Currency," and other relevant metrics to GA4 when someone views a product page on your Shopify store.

The exact process occurs with other important e-commerce events, such as "Add-to-Cart," "Purchase," and many others.
As a Shopify merchant, you don't need to add data layers to connect with GA4 manually. Proper Shopify GA4 integration methods already include the necessary data layers.
Improper data layers can disrupt your entire data flow. Feeding GA4 and Google Ads with incorrect metrics can adversely affect your reporting and tracking, and ultimately harm your business.
A data layer acts as a linker between your website and Google Analytics 4, capturing user behavior and interactions, which gives you a more complete picture of how your users engage with your site.
By implementing the GA4 data layer on your Shopify store, you can gain access to more insightful data for analyzing and better understanding user behavior.
What Is A Data Layer?
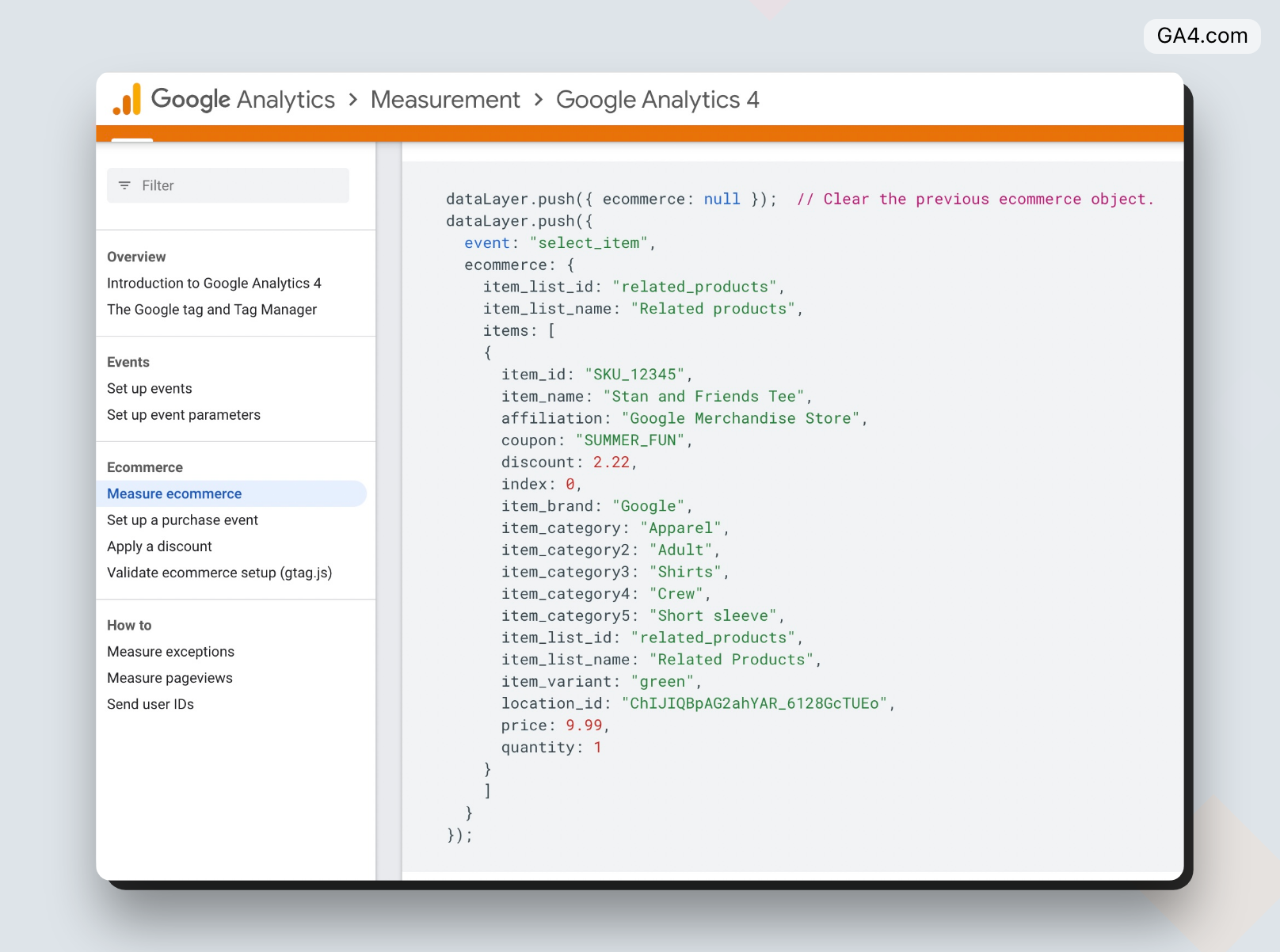
Serving as a bridge between your website and GA4, a data layer is a JavaScript object that allows you to store and send data that is not automatically captured by Google Analytics 4. This might include:
- Page views
- Interactions
- Custom events
- Purchase transactions
And more.
It is typically implemented in your site via some lines of code or GTM and captures data by tracking events such as clicks, form submissions, and page views. Therefore, it provides you with a great way to monitor and organize data on your website so you can use it for further analysis and reporting.
In addition, the data layer can be customized to include additional information, such as user demographics or product information, which can help you to better understand your users and modify your Shopify store for better results.
Overall, the data layer is a critical component of Google Analytics 4, allowing you to collect and analyze data on user behavior and website interactions.
It can help you to make decisions and improve the user experience on your website.
Why Do I Need A GA4 Data Layer For My Shopify Store?
The data layer is essential for proper GA4 e-commerce integration. Without data layers, it is not possible to pass product-level, order-level, or user-level information to GA4.
For example, data layers include information such as order ID, order value, products, and user details when a customer completes a purchase. This information is transmitted to GA4 using data layers.
Additionally, data layer can help you to track custom events and parameters such as banner clicks, promotions, newsletter subscriptions and more.
You can collect and send custom data points, such as page views, interactions, and events, directly to your Google Analytics 4 property, which helps you measure the performance and behavior of your website or app more accurately and comprehensively.
How To Set Up A GA4 Layer In Shopify?
You do not have to integrate the GA4 data layers by yourself as a Shopify merchant. Most Shopify GA4 integration methods cover the needed data layers so you don't have to worry.
Here are the most common methods:
- Shopify GA4 Integration using Google Channel
- Shopify GA4 Apps
- Shopify GA4 Kit (Adding Shopify data layers manually and integrating with GA4 through Google Tag Manager)
For those who want to install it by themselves, there is an open-source solution called Shopify GA4 Kit.
With that, you will follow the steps below and integrate with GA4 using custom data layers and Google Tag Manager.
- Install GTM on your Shopify store
- Add purchase and product data layers to your Shopify pages
- Import a pre-built GTM container with GA4 tags, variables, and triggers
- Validate your setup using GTM’s preview mode and GA4’s real-time view
There’s a much better and more straightforward way to do that all, though: integrating your Shopify store with Google Analytics 4 using an app.
You can benefit from Shopify apps so you don’t need to do any technical steps on your end but leave it to experts in addition to securing more in-depth data layers and metrics covering all the e-commerce events.
Using a Shopify app to set up GA4 layers helps you:
- Save time and hassle by installing and activating a GA4 data layer on your Shopify store in minutes
- Collect more relevant and granular data about your website performance and user behavior
- Use enhanced measurement features such as scroll tracking, outbound link clicks, video engagement, file downloads, and more
- Implement custom events and parameters to measure specific actions and attributes that matter to your business
- Benefit from improved data quality and accuracy, avoiding common issues such as duplicate transactions, missing product information, or incorrect revenue calculations
- Take advantage of the advanced analysis and reporting capabilities of GA4, such as funnel analysis, path analysis, segment overlap, user lifetime value, and more
In addition to all, using an app is important in making sure that the data is structured, standardized, and compatible with GA4.
Disclaimer: Analyzify and GA4.com belong to the same company, Solverhood. We are happy and proud to offer different solutions in the market.
Conclusion: Shopify GA4 Data Layer
To sum up, if you are a Shopify store owner you know how important it is to measure and optimize your store performance and user experience.
You want to know who your customers are, what they do on your website, what they buy, and how much they spend.
You also want to use this data to improve your marketing campaigns and increase your conversions and revenue.
And GA4 data layers can provide you with all the information you need to know all these and up your Shopify e-commerce tracking.
